First 2012 post I guess? Due to some really really busy time in the office, I have to apologize for not being able to blog for quite some time.
With that said, I recently notice how a lot of developers tries to play it safe when using Task Flows by sticking with the obvious. So, to start my 2012 blog, I am going to clear out one item in the bucket list of task-flow-bewilderness.
Task Flow Refresh
So the most obvious way of refreshing a task flow is based on the initial design which is:
"When there is a change in the data, the task flow needs to refresh."
Simple definition of terms.
Refresh - Restarts the task flow as if the entire flow was reentered from the start. That seems explanatory but trust me, such a word strives to be confusing at times.
TaskFlow Binding (TFB) - Page definition ADF task flow bindings.
TaskFlow == or === (in javascript) Task Flow - enough said.
Moving on.
The simplest solution for the above "dilemma" is to use the TFB's properties refresh=ifNeeded and simply feed the taskFlow parameters with the changing data.
As per
ADF 11.1.2.1.0 Fusion Middleware Documentation - 21.5.1 How to Configure the Refresh of an ADF Region .... well let's just test it shall we.
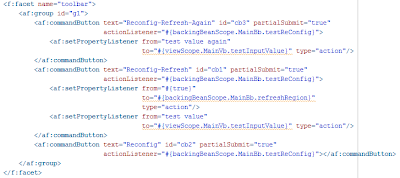
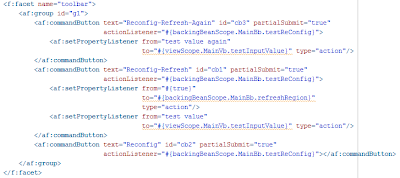
#1. Reconfig - Does nothing but hits an ActionEvent
#2. Reconfig-Refresh - Hits the ActionEvent but also changes a viewScope parameter
#3. Reconfig-Refresh-Again - Same as #2 with different value.
 |
| ToolBar Buttons |
 |
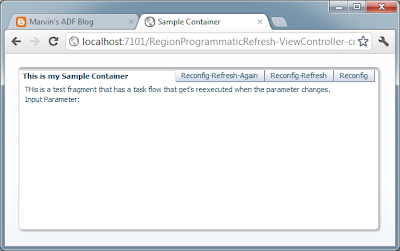
| Initial Run |
 |
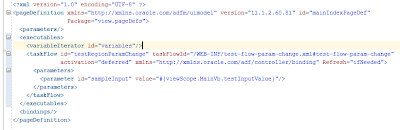
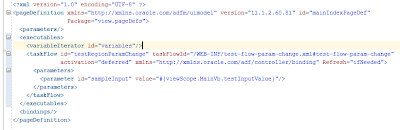
| MainPage - Containing Region - PageDef |
So yes everyone already knows what's going to happen. Since the variable is an input parameter, combined with refresh=ifNeeded then it will DEFINITELY restart the task flow.
So let's complicated things a bit by looking at it in a different requirement.
"When the data changes, not by something direct in the screen but rather as triggers in the data themselves, the task flow needs to refresh."
With that said, data is not the trigger, but the event is the trigger.
Ironically, I got a suggestion where all they'll do is do exactly what I previously explained earlier (with the refresh=ifNeeded) and simply send an Integer which increments on eventChange. Might fly... but let's try to find a more logical solution.
Which goes back to the
ADF 11.1.2.1.0 Fusion Middleware Documentation - 21.5.1 How to Configure the Refresh of an ADF Region.
Let's use the refreshCondition this time. The only thing with the refreshCondition that you need to be aware of, is that you would probably want to contain the implementation with its own bean handler/manager rather than mixing it with simply any available beans.
So here goes with the simple demo.
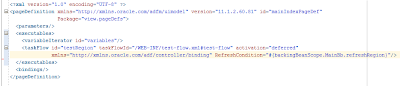
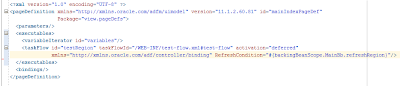
I'm still going to use the above mainFragment while simply using the boolean flag, and here's the new pageDef.
 |
| RefreshCondition Used |
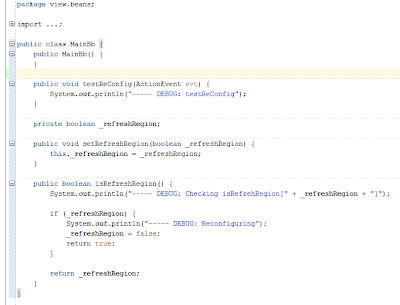
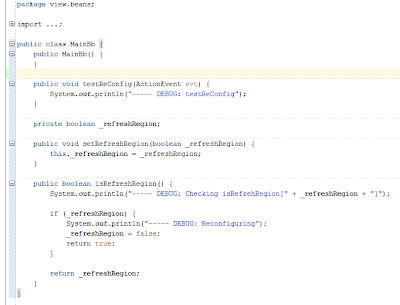
A boolean flag? In a backingBeanScope? Yes a boolean flag and yes in the short lived scoped. I initially tried it in a viewScope but with the simple way of changing a flag from true to false, why not go with something even more "compact". So here's the bean.
 |
| BackingBean - Handles Simple Refresh Condition |
So what do we have here.. Bean does nothing but handles the refreshCondition of the taskFlow by always returning
FALSE and only,
ONLY TRUE once something tried to change it.
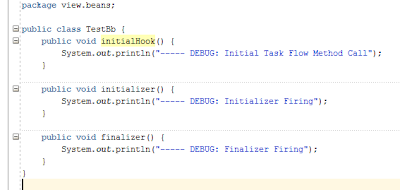
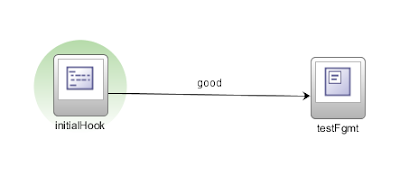
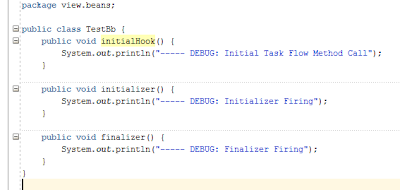
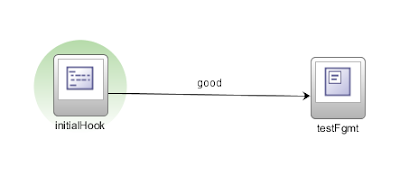
Since I have no better way of explaining this visually, I'll print the console of what we have. So what do we have, we have a simple task flow with a finalizer and initializer and also an initial method call as entry point. Enough?
 |
| TaskFlow BackingBean |
 |
| Simple TaskFlow Fragment |
Here are the logs when doing anything but refresh:
----- DEBUG: Initializer Firing
----- DEBUG: Initial Task Flow Method Call
----- DEBUG: testReConfig
-- This is the ToolBar ActionEvent
----- DEBUG: Checking isRefrehRegion[false]
And here's the log when I triggered the refresh:
----- DEBUG: Initializer Firing
----- DEBUG: Initial Task Flow Method Call
----- DEBUG: testReConfig -- This is the ToolBar ActionEvent
----- DEBUG: Checking isRefrehRegion[true]
----- DEBUG: Reconfiguring
----- DEBUG: Finalizer Firing
----- DEBUG: Initializer Firing
----- DEBUG: Initial Task Flow Method Call
There goes a technical 2012 blog!